有關置頂管理請參考~自訂樣式置頂管理區語法限制及建議
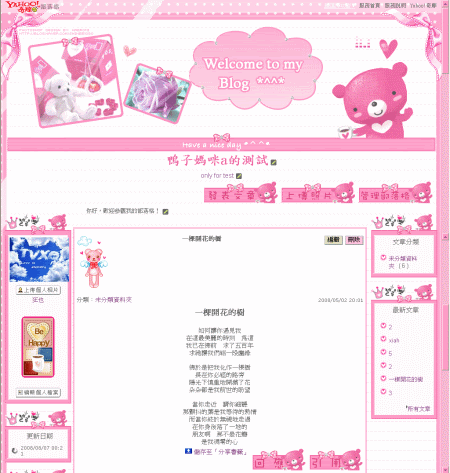
鴨子媽咪a悠閒粉紅小熊版型預覽如下:

body{cursor:url(http://hk.geocities.com/max1900xxx/candy01.ani);}
a:hover{cursor:url(http://hk.geocities.com/max1900xxx/candy02.ani);}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {background:transparent left top no-repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:transparent repeat-y;}
.ycntmod .rcr {padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/pb001.gif) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:44px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {zoom:1;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/pb002.gif) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:9px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:10px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/pb003.gif) repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:10px;background:transparent right repeat-y;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
a, a:link, a:visited{color:#8E508B;text-decoration:none;}
a:hover{color:#F27EAE;border:1px dotted #8E508B;position:relative;top:1px;}
body{background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/pb01.gif) transparent no-repeat;background-position:50% 0;}
html{background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/pb02.gif) #FEA6CC repeat-y;background-position:50% 0;}
#yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#666666;}
#yhtw_mastfoot{margin-top:5px;}
#ymodcal .mbd td strong {color:#F6729E;}
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#666666;}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#666666;text-align:center;}
.yc3pribd .mhd{background:transparent;color:#8E508B;font-size:16px;text-align:center;padding-bottom:5px;border:1px none #ffffff;}
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{color:#666666;font-size:14px;text-align:center;}
.yc3pribd .ycntmod {border:3px double #FF84BD;}
#yblast .bg {filter:alpha(opacity=0);opacity:0;}; background: transparent no-repeat;}
#yblast .text{color:#666666;}
#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#8E508B;padding-top:180px;font-size:15px;text-align:center;}
#yblogtitle h1, #yblogtitle a {color:#EF6BA5;font-size:25px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tbd{height:10px;}
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:158px;height:50px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0781.gif) no-repeat;margin:0;}
div.btncomment a {display:block;height:50px;width:125px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0782.gif) no-repeat;}
div.btntrackback a {display:block;height:50px;width:125px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0783.gif) no-repeat;}
div.btncompose a{display:block;width:171px;height:50px;overflow:hidden;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0785.gif) no-repeat;}
div.btnphoto a{display:block;width:171px;height:50px;overflow:hidden;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0784.gif) no-repeat;}
div.btnsetup a{display:block;width:171px;height:50px;overflow:hidden;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0786.gif) no-repeat;}
#yblogtitle {position:relative;margin-bottom:10px;overflow:hidden;}
#yblogtitle .rctop {background:left bottom repeat-x;margin-right:5px;}
#yblogtitle .rctop div {background:right bottom no-repeat;height:119px;font-size:0;position:relative;right:-5px;}
#yblogtitle .rcbtm {background:left bottom repeat-x;margin-right:5px;}
#yblogtitle .rcbtm div {background:right bottom no-repeat;height:5px;font-size:0;position:relative;right:-5px;}
#yblogtitle .rcl {padding-left:5px;background:repeat-y;}
#yblogtitle .rcr {padding-right:5px;background:right repeat-y;}
#yblogtitle #yblogtitle{overflow:visible;}#yblogtitle #yblogtitle .yblogcnt{overflow:hidden;}
.yblogcnt .blgtitlebar h2 {font-size:100%;font-weight:bold;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0787.gif) no-repeat;padding-left:20px;height:119px;}
.yblogcnt .blgtitlebar h2 a {color:#EF6BA5;padding-right:5px;}
#ymodprf .horos img{display:none;}#ymodprf .horos{width:75px;height:180px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/9de6921ea15a9d1340341766.gif) center no-repeat;}
.ycntmod .mbd ul.list li{background-image:url(http://i296.photobucket.com/albums/mm177/max1900xxx/153.gif);background-repeat:no-repeat;padding-left:20px;padding-top:10px;}
html{SCROLLBAR-FACE-COLOR:#FF9CC6;
SCROLLBAR-3DLIGHT-COLOR:#FF9CC6;
SCROLLBAR-ARROW-COLOR:#8E508B;
SCROLLBAR-TRACK-COLOR:#F5B8D1;
SCROLLBAR-DARKSHADOW-COLOR:#AF9FA5;
}
input, select{background:#F5B8D1;color:#8E508B;
border:1px dotted #8E508B;FONT-SIZE:12px;}


 留言列表
留言列表